SUMMARY
Fidelity, high or low?
Yes, even fidelity has its highs and lows. I am a sketch artist that will never give up his good old pen and paper, even when I am using a few apps to digitalize my ideas.
Sketching your vision and ideas on a piece of paper goes back thousands of years, and yes, I still begin with this method. I am glad that there are many great apps that help me sketch easier, faster and cleaner, and I use them to speed up the process and when I want a more presentable idea to share with my team.
Not sure how many of you guys used the bottom right corner of your book pages to draw and animate a dog running after a cat, or a crazy driver who falls off a cliff, or possibly a swimmer who tries to swim faster than a shark in hot pursuit. Well, I did. I made all these short animations while I was bored in class. Oh, the good old days.
Today, I've learned to use and appreciate apps such as Pencile, Balsamiq, SkecthApp, invision Studio, Principle, Flinto, Auxure, Marvel and ScreenFlow (create and edit video) just to name a few. Not to forget the Adobe XD and entire Adobe Suite CC. These are wonderful applications to sketch, wireframe and bring your ideas to life while making them interactive and animated. Very easy to use with great quality and readability. These tools are also great when needing to make fast changes or to test your idea before going through the long hours of coding, graphic design and testing - and spending tons of money to discover the flaws and limitations.
First thing, first.
When the lightbulb in your head goes on, and the creative side of your brain starts tingling, the first thing to do is to take a pen and paper and start drawing, writing and putting things down on paper. It doesn't matter how nice it looks, how organized it is and if someone else can read it or understand your idea (at this point). All that matters at the moment is that you know how to jot down what you are seeing. That's the first step...
... and then what?
Well, you work on it, make some changes, start asking yourself different questions, figure out if your idea is something that could be used by others. Does it solve any problem or improve the existing product? How about, does it make it cheaper, easier to use, etc.?
Nowadays, we have so many great tools at our disposal that it helps us speed up the process, organize our ideas and create a great visual design. We can even make it interactive if needed and share it with our team members, stakeholders and managers in a professional format. That's exactly when we need a different level of fidelity and when we are getting closer to the final product. From the ideation, conception to production, everything can be created, tested, changed and produced as if it was the real product without spending too much invaluable time and money.

Objectives
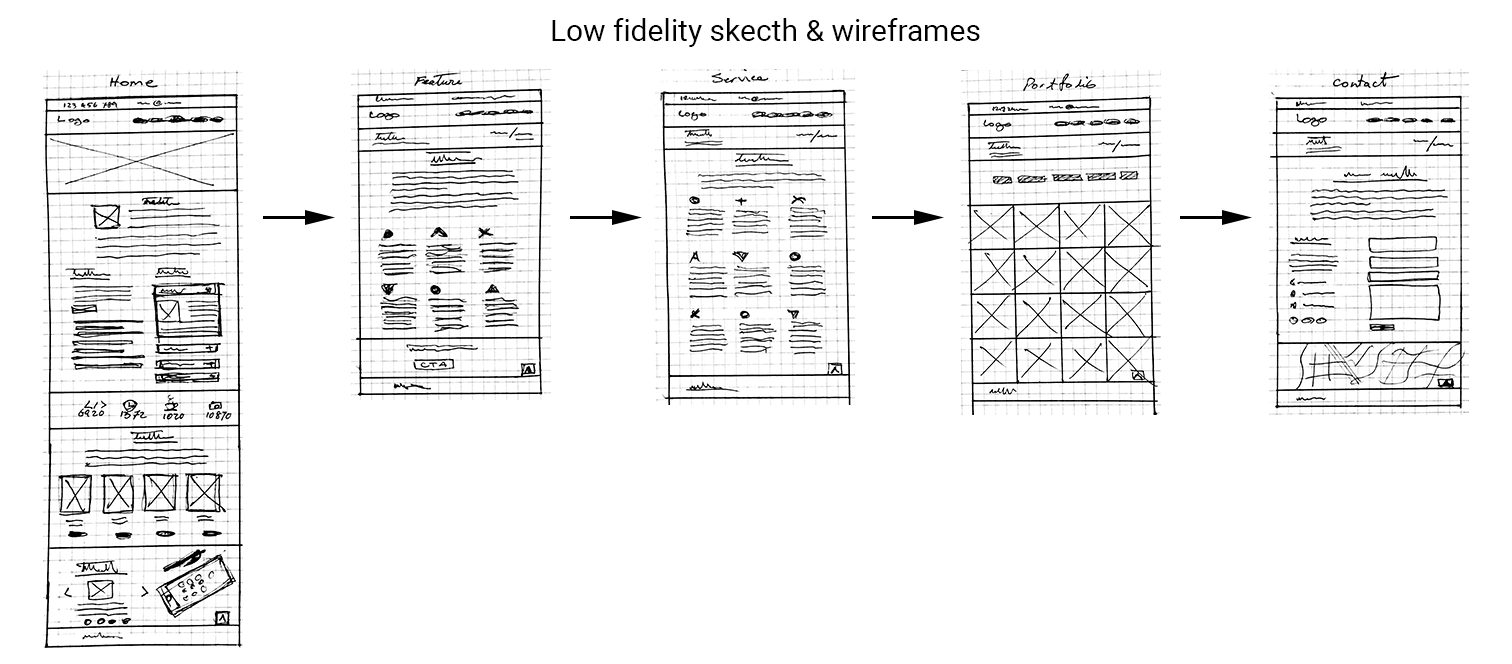
- Low Fidelity: Simply sketching the idea by hand or an app.
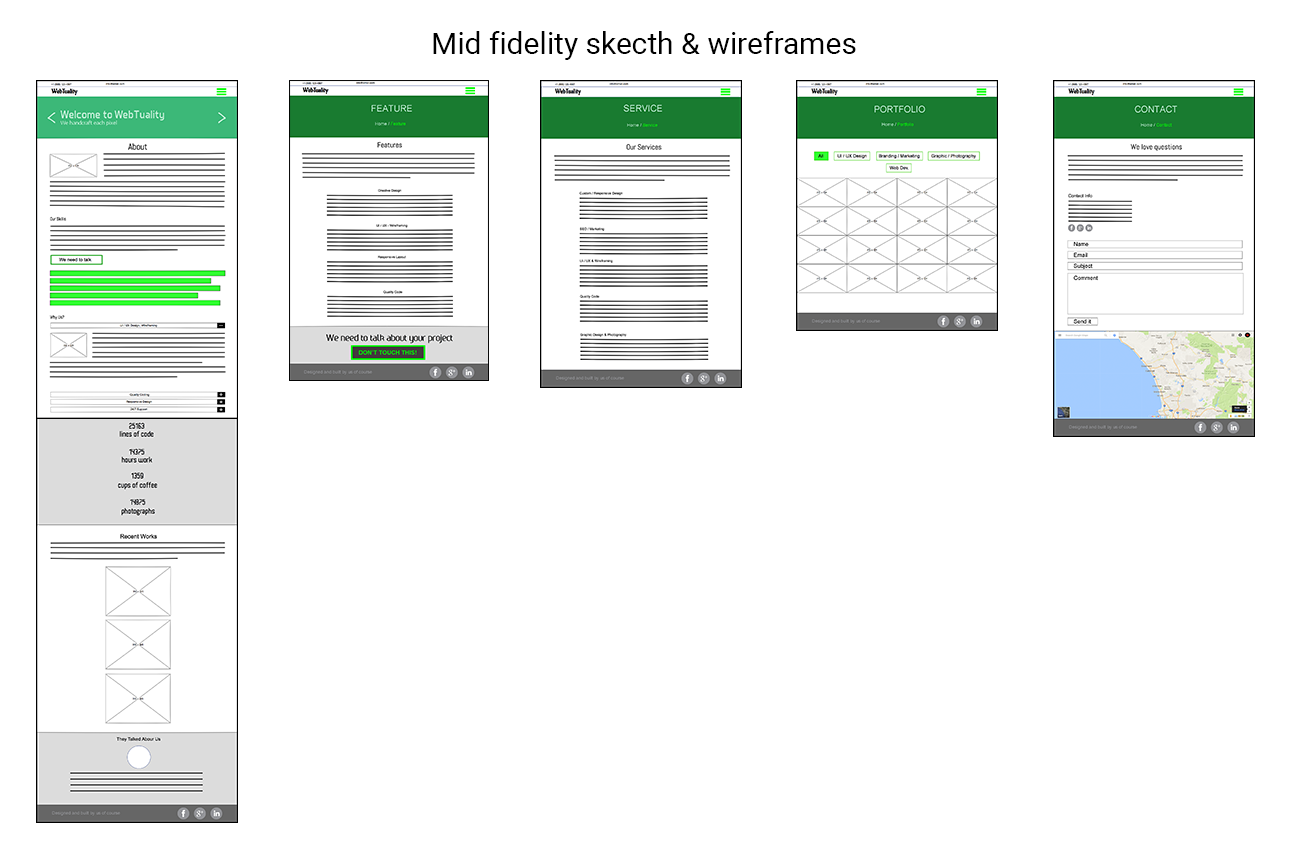
- Wireframing each step and connect them in a logical order that makes information flow smoother and understandable for users.
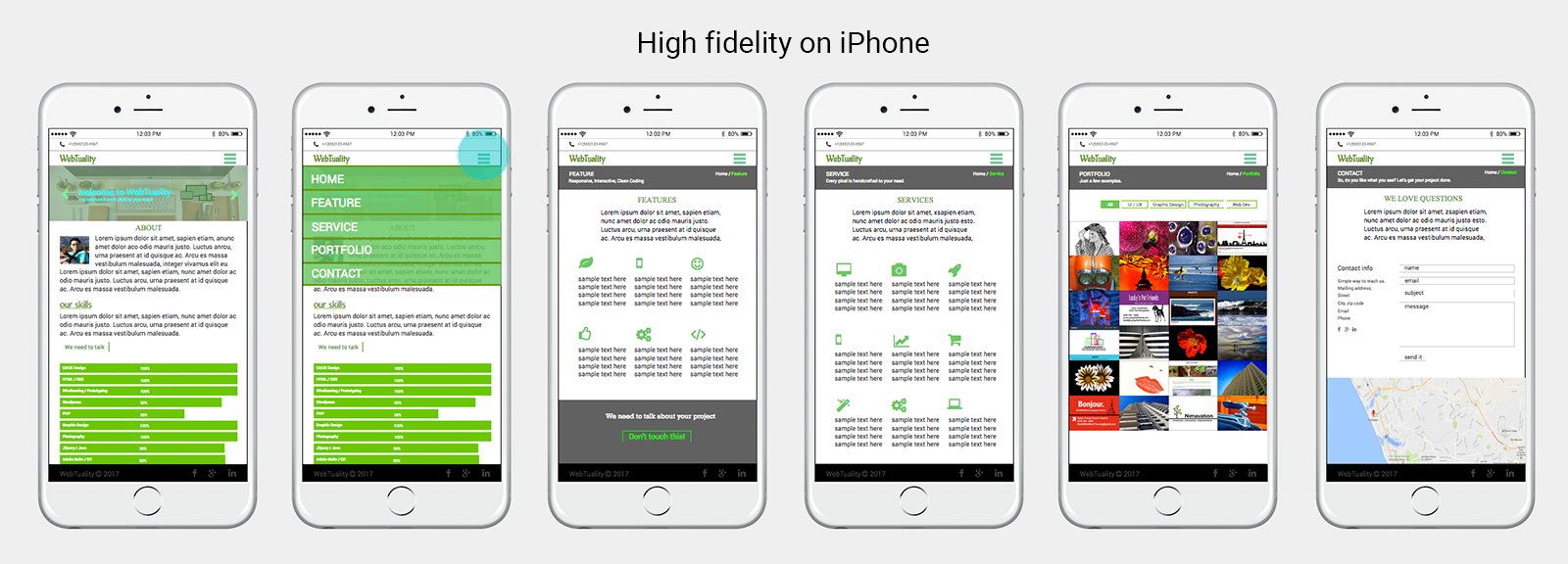
- High Fidelity: Use images, content/text, interaction to represent a more accurate and real end product.
Challenges
- The biggest challenge is to have a great idea.
- Use the right tools, content, image and interactions.
- Create links and interaction between your pages and information flow.
- Improve the process for users, stand in their shoes and understand how they think and react.
- Long story short, bring users back into UX / User Experience.
Outcomes
- The best way to design, create and test your idea before investing too much time in coding and developing it.
- Very fast and low budget to get real results and study.
- The impact is to help UX research and UX design team understand the needs and pain points of end users and come with the best solution to the user's problem.

Once you put down your idea, it is time to clean it up and organize it for yourself and for your team to see how it will look per page, on screen and also how your information flows and the interaction between them. It's all about the users and how you want your ideas to guide them through the process the way you have designed and created it to. Users experience comes first. Don't sacrifice the user experience for a shiny design that doesn't accomplish your objective.

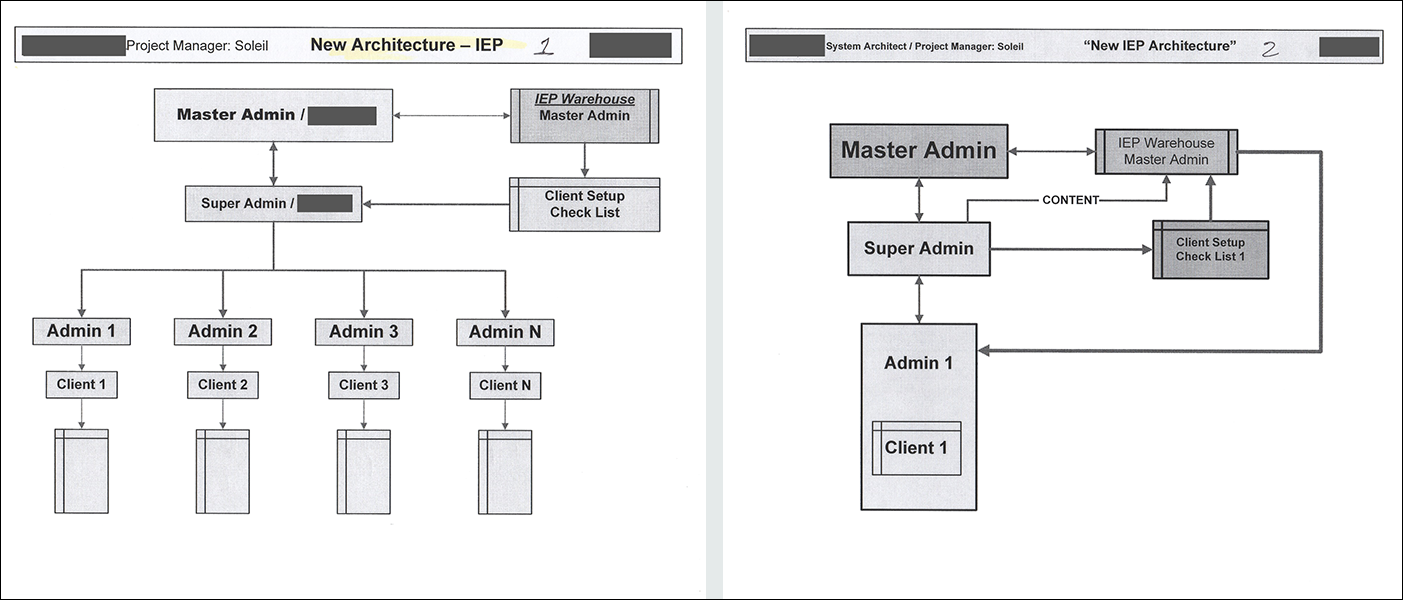
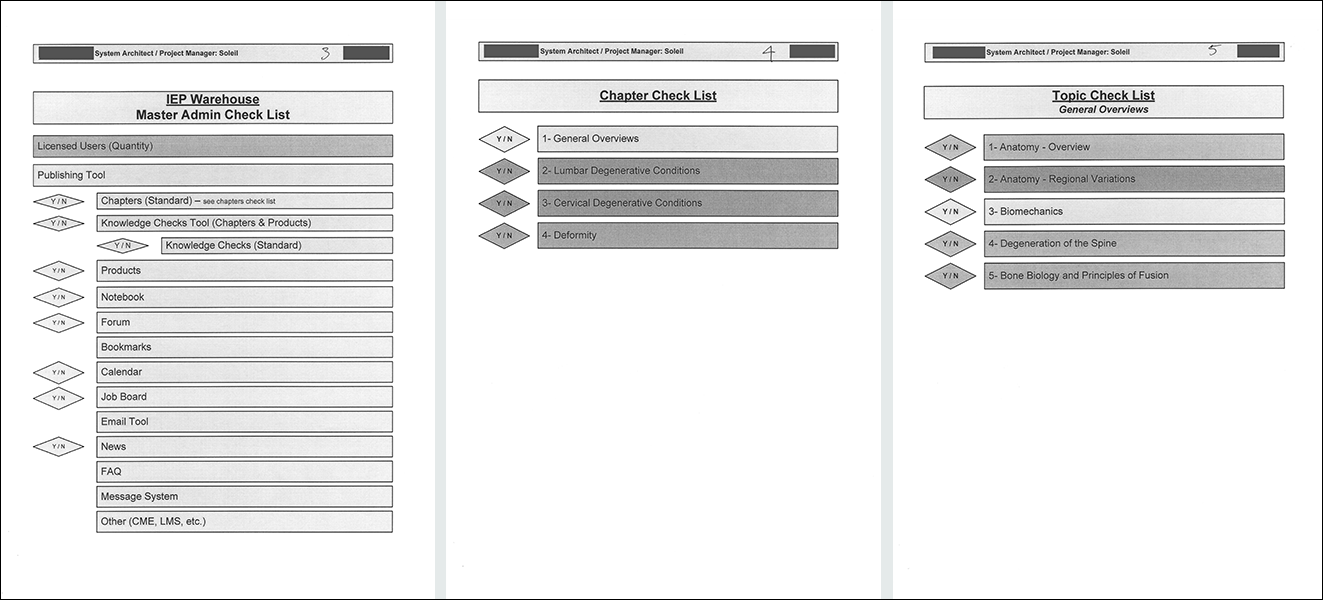
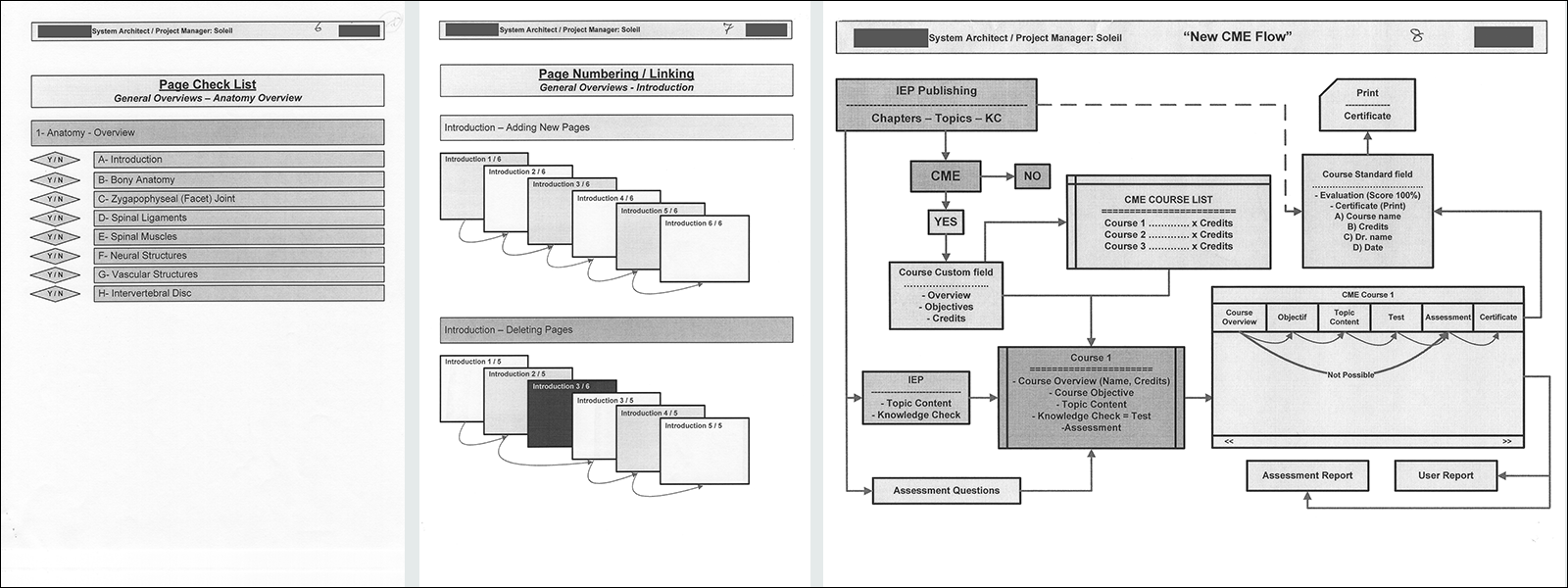
System Architecture
Information Flow
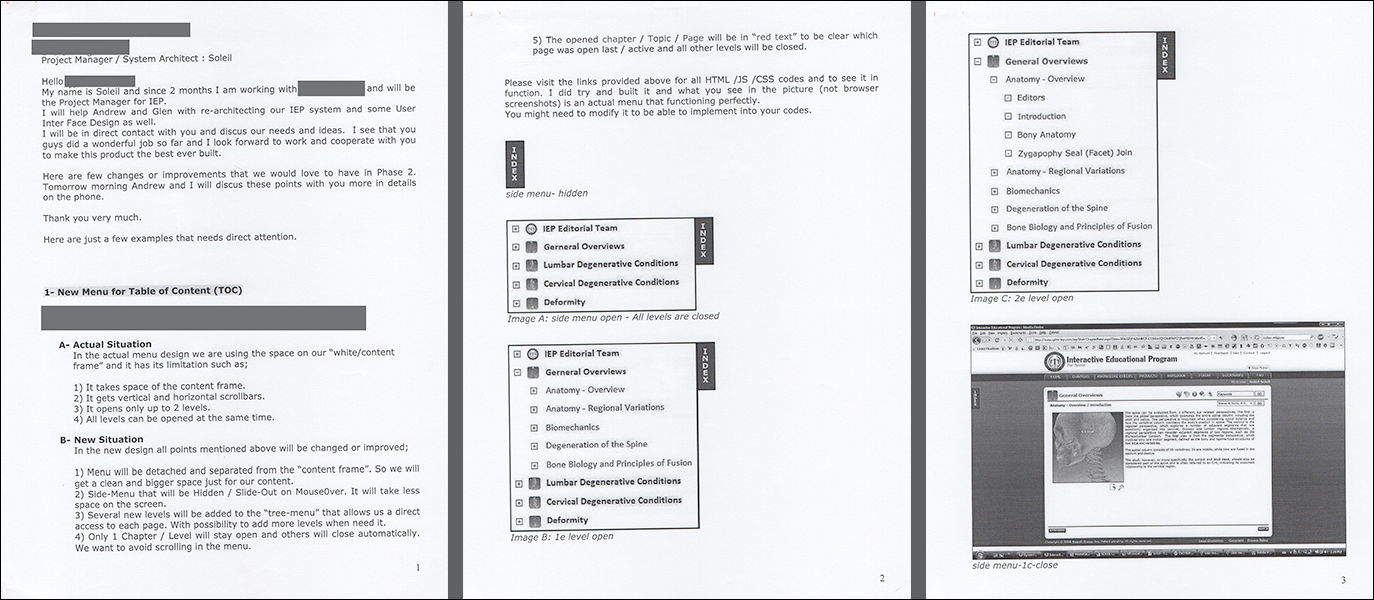
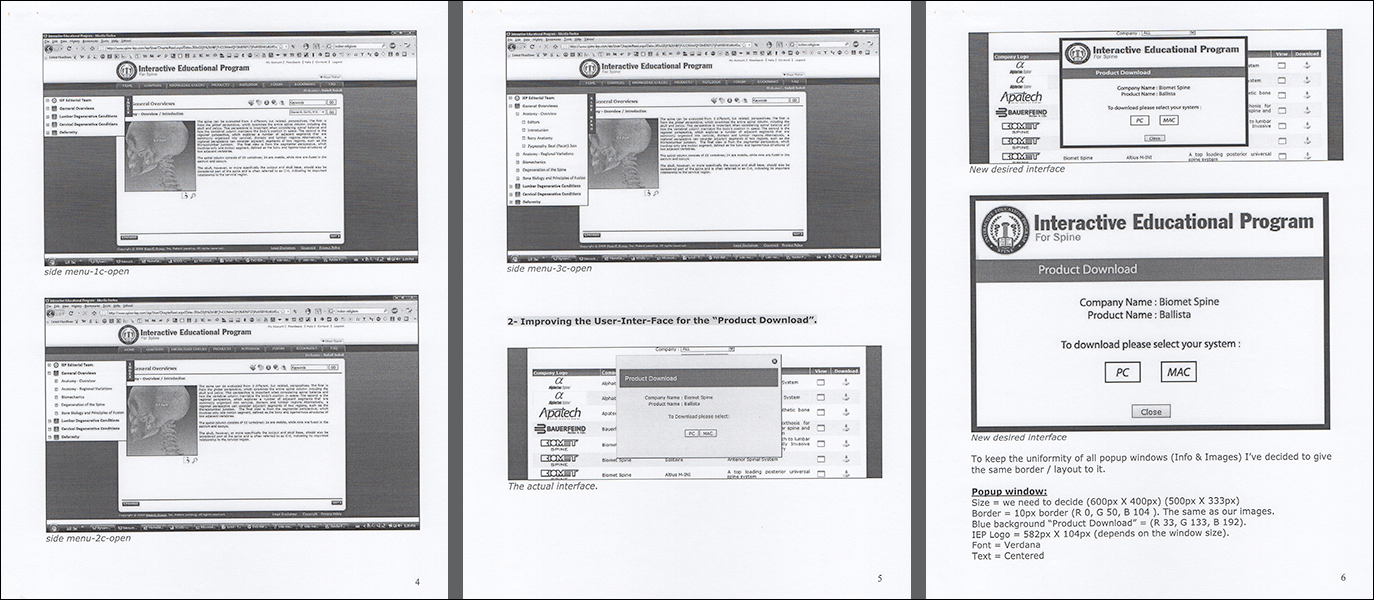
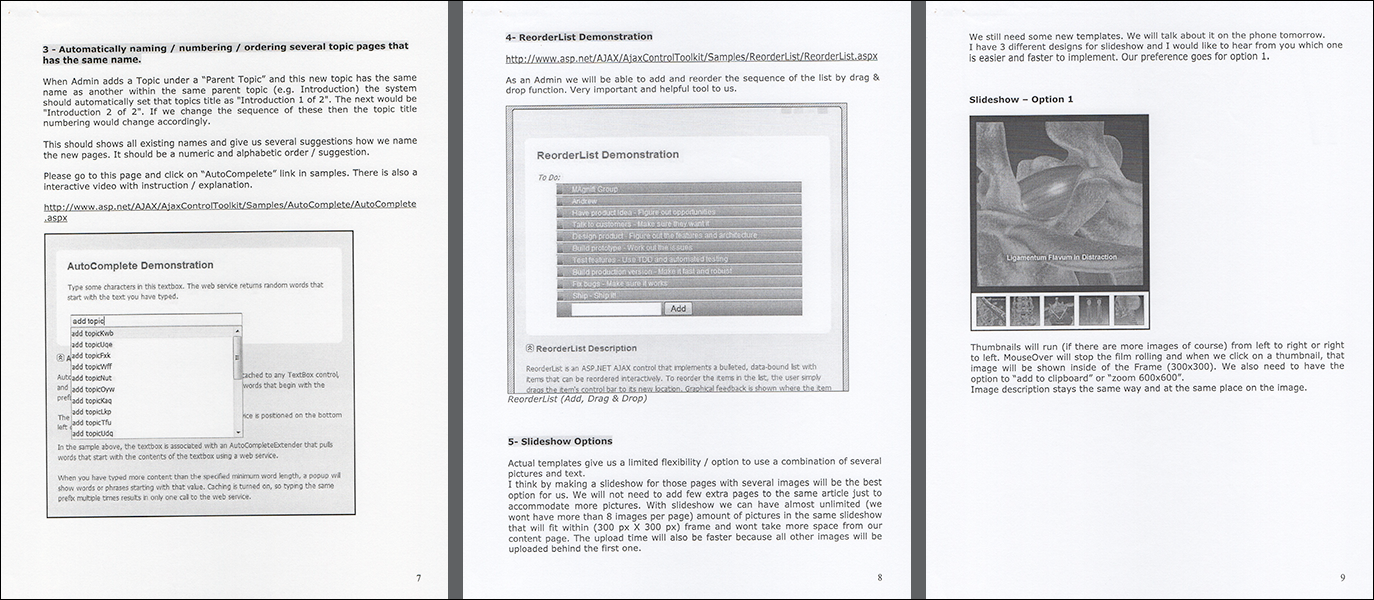
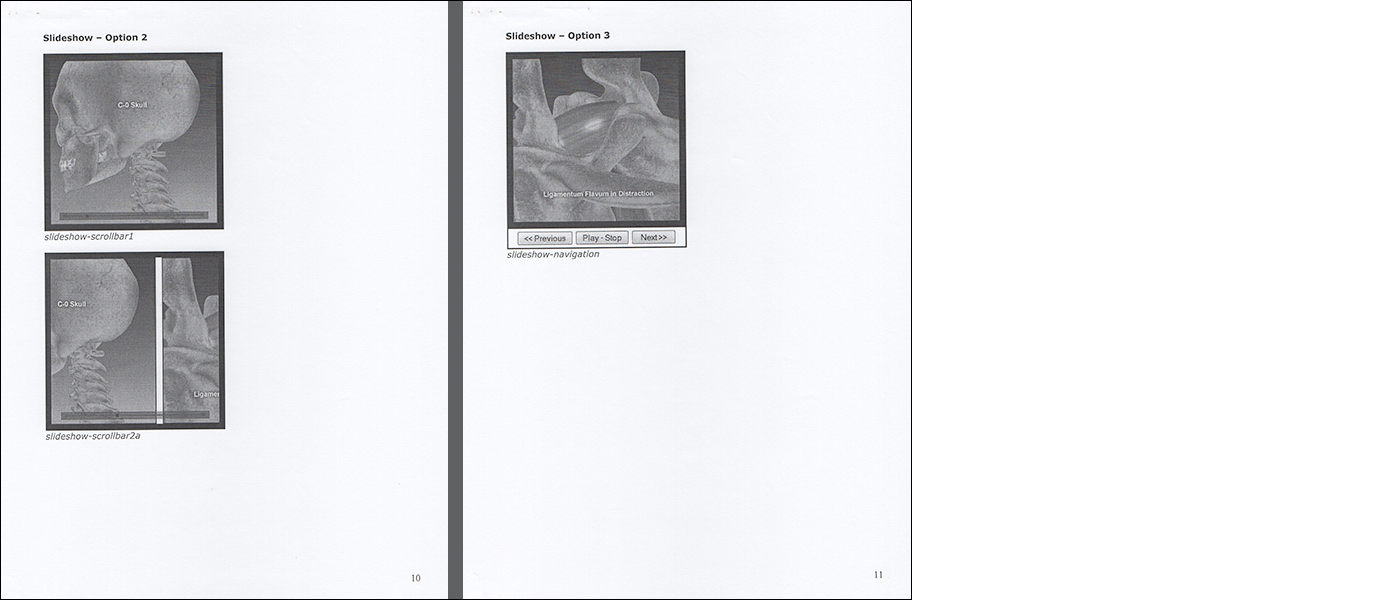
The following is the structure and information flow for an online course with 3D/interactive animations and videos. This course was a CME for physicians and surgeons.
* I can't present the specific findings and design recommendations due to NDA, but I can share the process.



UX Architecture
Desktop Application
Once you have your information flow figured out, you need to find the best way to present it to your users. Since this is an online interactive course for physicians and surgeons, this allows them to study, take the exam and print out their CME certificate. A successful course is measured by the survey questions that follow the exam.
* I can't present the specific findings and design recommendations due to NDA, but I can share the process.